Inspiration for Attractive & Eye-Catching Website Header Designs

In web design, the website header plays a pivotal role in shaping visitors’ first impressions. An appealing header design can pique visitors’ interest, encouraging them to explore the site further. Let’s delve into this article for inspiration on designing effective website headers.
Definition and Functions of a Website Header
A website header refers to the topmost section of a webpage, typically containing a logo, navigation menu, page title, and other essential information. This section often remains visible at the top of the screen as users scroll down.
The functions of a website header are numerous and integral to the user experience. Here are a few key considerations:
-
Establishing Visual Identity:
The header serves as the visual identity of a website. It prominently displays the company or brand logo, reinforcing brand recognition. -
Facilitating Navigation:
The header acts as a navigation hub, allowing users to explore various sections of the site effortlessly. It may also showcase important information such as contact details, call-to-action (CTA) buttons, or featured functionalities. -
Creating a Strong First Impression:
An attractive, eye-catching header design helps establish a positive first impression, encouraging visitors to stay and explore further.
With these functions in mind, it’s evident that the website header is a crucial element in web design. Prioritizing its design can captivate visitors and deliver an optimal user experience.
Read Also: Increase Website Traffic with Digital Marketing Strategies
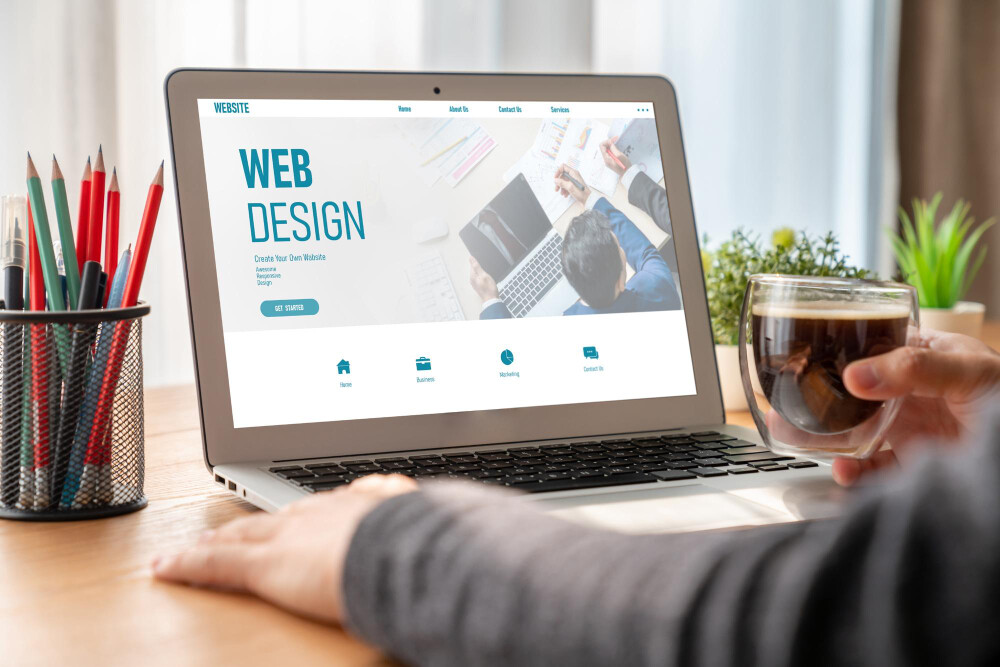
Essential Elements of a Website Header
Here are the must-have components for an engaging and effective website header:
-
Logo: A prominently placed logo helps visitors quickly identify your website.
-
Title and Tagline: One or two concise sentences explaining what your website offers. A compelling title and tagline can intrigue visitors and prompt further exploration.
-
Navigation Menu: A user-friendly, well-organized navigation menu enables visitors to locate desired content quickly.
-
Call-to-Action (CTA): A standout CTA button encourages visitors to take specific actions, such as signing up, making a purchase, or contacting you.
-
Visuals or Background Images: High-quality images or backgrounds add aesthetic appeal and strengthen your website’s visual identity.
-
Contact Information: Clear, accessible contact details ensure visitors can easily reach out if needed.
-
Search Bar: For content-rich sites, a search bar facilitates quick access to desired information.
-
Social Media Links: Linking to social media platforms enhances engagement and expands your audience reach.
By incorporating these elements and designing your header thoughtfully, you can create a compelling experience that keeps visitors engaged and boosts interaction.
Read Also: How to Optimize a Website?
Inspiring Website Header Design Ideas
Here are some creative ideas for designing captivating website headers:
-
Minimalist Design with Clear Navigation: A clean, straightforward design with easy navigation offers a seamless user experience.
-
Attractive Typography:Unique fonts that align with your brand identity leave a lasting impression.
-
High-Quality Visuals:Use relevant, professional-quality images to enhance the header’s appeal.
-
Responsive Design:Ensure your header adapts to various devices, delivering a consistent experience across platforms.
-
Elegant Color Schemes:Choose colors that complement your brand and evoke the desired emotions.
-
Prominent CTAs:Bold, clearly visible CTAs invite visitors to interact with your website.
-
Simple Yet Intriguing Details:Balance simplicity with engaging details for an aesthetically pleasing design.
-
Consistent Branding:Maintain a cohesive visual identity throughout the header to strengthen brand recognition.
-
Relevant Icons and Graphics:Use icons and graphics that complement your content and enhance comprehension.
-
Design Harmony with Content:Align the header’s design with the site’s overall content for a cohesive user experience.
Capturing Attention with a Remarkable Website Header
A well-designed header is a fundamental part of any website, prominently positioned at the top of each page. Its elements—such as the logo, title, navigation menu, and CTAs—play a significant role in drawing visitors’ attention and guiding them through the site.
An eye-catching header not only leaves a positive first impression but also effectively communicates your brand identity and improves navigability. With thoughtful design, your website header can elevate visitor interaction, bolster brand recognition, and potentially boost conversions.
For further details contact Doxadigital Agency via info@doxadigital.com or WhatsApp at +6281288883692.