Inspirasi Desain Header Website yang Menarik & Eye Catching

Dalam dunia web design, header website menjadi elemen kunci yang mempengaruhi kesan pertama pengunjung. Desain header yang menarik dapat meningkatkan minat pengunjung untuk menjelajahi lebih dalam konten yang disajikan. Simak artikel berikut ini untuk mendapatkan inspirasi tentang desain header website.
Pengertian dan Fungsi header website
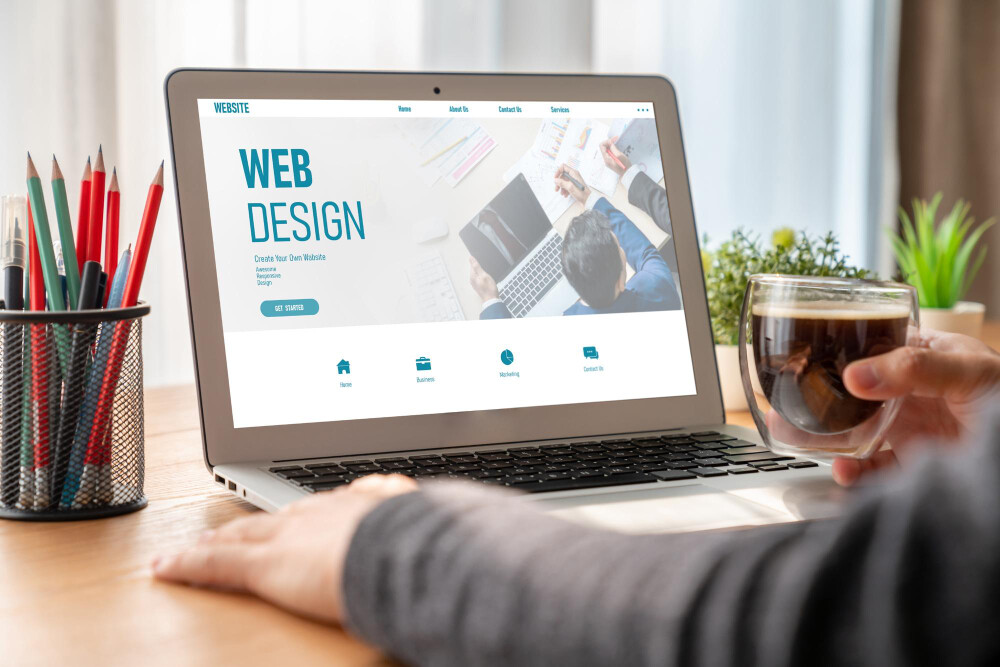
Header website adalah bagian paling atas dari sebuah halaman web yang umumnya berisi logo, menu navigasi, judul halaman, dan informasi penting lainnya. Header ini biasanya tetap terlihat di bagian atas layar ketika pengguna menggulir ke bawah halaman web.
Sekarang, mengenai fungsi dari header website, ada beberapa hal penting yang perlu dipertimbangkan.
- Identitas visual dari sebuah situs web: Pertama, header berfungsi sebagai identitas visual dari sebuah situs web. Logo perusahaan atau brand biasanya diletakkan di bagian header untuk memperkuat identitas merek.
- Menu navigasi yang memudahkan pengunjung: Kedua, header juga berperan sebagai menu navigasi yang memudahkan pengunjung untuk menjelajahi berbagai halaman dalam website. Kemudian, header juga dapat digunakan untuk menampilkan informasi penting seperti kontak, tombol call-to-action (CTA), atau fitur unggulan lainnya.
- Memberikan kesan pertama yang baik: Sebuah desain header yang menarik dan eye-catching dapat membantu meningkatkan kesan pertama pengunjung terhadap website dan membuat mereka betah untuk menjelajahi lebih dalam.
Dengan fungsi-fungsi tersebut, header website menjadi bagian yang sangat vital dalam desain sebuah website. Oleh karena itu, penting untuk memperhatikan desain header website agar dapat memikat pengunjung dan memberikan pengalaman pengguna yang optimal.
Apa Saja yang Harus Ada di Header Website?
Berikut ini akan dijsajikan pandangan yang mendalam mengenai apa saja yang sebaiknya ada di header website untuk memastikan situs web Anda menarik perhatian pengunjung dan eye catching.
1. Logo: Logo perusahaan atau merek Anda harus menjadi elemen yang dominan di bagian atas header website. Logo ini akan membantu pengunjung mengidentifikasi situs web Anda dengan cepat.
2. Judul dan Tagline: Satu atau dua kalimat singkat yang menjelaskan secara jelas tentang apa yang ditawarkan oleh situs web Anda. Judul dan tagline yang menarik akan membuat pengunjung tertarik untuk menjelajahi lebih lanjut.
3. Menu Navigasi: Menu navigasi yang mudah dipahami dan mudah diakses akan membantu pengunjung untuk menemukan konten yang mereka cari dengan cepat. Pastikan menu tersebut terorganisir dengan baik dan mudah dipahami.
4. Call-to-Action (CTA): CTA yang menonjol dan mengundang pengunjung untuk melakukan tindakan tertentu seperti mengklik tombol, mendaftar, atau membeli produk akan meningkatkan interaksi pengunjung dengan situs web Anda.
5. Gambar atau Gambar Latar: Penggunaan gambar atau gambar latar yang menarik dapat memberikan kesan visual yang kuat dan membantu menciptakan identitas visual yang konsisten untuk situs web Anda.
6. Informasi Kontak: Penting untuk menyediakan informasi kontak yang jelas dan mudah diakses agar pengunjung dapat dengan mudah menghubungi Anda jika diperlukan.
7. Pencarian: Jika situs web Anda memiliki banyak konten, menyediakan kotak pencarian akan membantu pengunjung untuk menemukan informasi yang mereka butuhkan dengan cepat.
8. Sosial Media: Tautan ke akun media sosial juga sebaiknya ada di header website untuk meningkatkan keterlibatan pengunjung di platform lain dan memperluas jangkauan situs web Anda.
Dengan mempertimbangkan elemen-elemen di atas dan merancang header website Anda dengan baik, Anda dapat memastikan pengunjung betah berlama-lama di situs web Anda, meningkatkan interaksi, dan potensial meningkatkan penjualan.
Ide Desain Header Website yang Keren dan Eye Catching
Dengan menerapkan ide-ide desain header website yang keren dan eye catching ini, diharapkan website Anda dapat memukau pengunjung dan memberikan pengalaman yang memuaskan. Berikut ini informasinya:
1. Desain Minimalis dengan Navigasi Jelas: Desain header yang bersih dengan navigasi yang jelas akan memberikan pengunjung pengalaman yang lancar dan mudah untuk menemukan informasi yang mereka cari.
2. Pemakaian Font yang Menarik: Pemilihan font yang unik dan sesuai dengan identitas brand akan memberikan kesan yang kuat dan dapat memperkuat pesan yang ingin disampaikan.
3. Inovatif dengan Penggunaan Foto-Foto Berkualitas Tinggi: Penggunaan foto-foto berkualitas tinggi dan relevan dapat menambahkan nilai estetika pada header website dan menjadikannya lebih menarik.
4. Desain Responsif untuk Multi-Platform: Memastikan desain header responsif akan membuat pengunjung betah berlama-lama di website, terlepas dari perangkat yang mereka gunakan.
5. Pemilihan Warna yang Cocok dan Elegan: Pemilihan warna yang cocok dan elegan dapat menciptakan suasana yang sesuai dengan preferensi target klien dan meningkatkan daya tarik visual.
6. CTA yang Menonjol dan Jelas: Menambahkan Call-to-Action (CTA) yang menonjol dan jelas akan membantu pengunjung untuk berinteraksi lebih lanjut dengan website.
7. Menggabungkan Desain Sederhana dengan Detail yang Menarik: Menggabungkan desain sederhana dengan detail yang menarik dapat menciptakan keseimbangan visual yang menarik perhatian pengunjung.
8. Memperkuat Identitas Brand: Menampilkan identitas brand secara konsisten dalam desain header akan membantu pengunjung untuk mengenali dan mengingat website dengan lebih baik.
9. Penggunaan Ikon dan Grafis yang Relevan: Penggunaan ikon dan grafis yang relevan dengan konten website akan memudahkan pengunjung untuk memahami informasi yang disajikan.
10. Konsistensi Desain dengan Isi Konten: Menjaga konsistensi antara desain header dengan isi konten website akan membuat pengalaman pengunjung terasa lebih mulus dan terorganisir.
Website Dengan Desain yang Menarik Perhatian
Header website merupakan bagian terpenting dari suatu situs web yang ditampilkan di bagian atas halaman. Fungsinya adalah sebagai area yang pertama kali dilihat oleh pengunjung saat membuka halaman web.
Header ini mencakup elemen-elemen seperti logo, judul, menu navigasi, dan seringkali juga call-to-action (CTA) yang berperan dalam menarik perhatian pengunjung.
Selain itu, desain header yang eye catching dan menarik memiliki peran penting dalam menciptakan kesan pertama yang baik, mempresentasikan identitas brand, serta memudahkan pengunjung dalam menjelajahi konten yang disajikan.
Dengan memiliki desain header website yang keren, situs web dapat meningkatkan interaksi pengunjung, memperkuat identitas brand, dan m