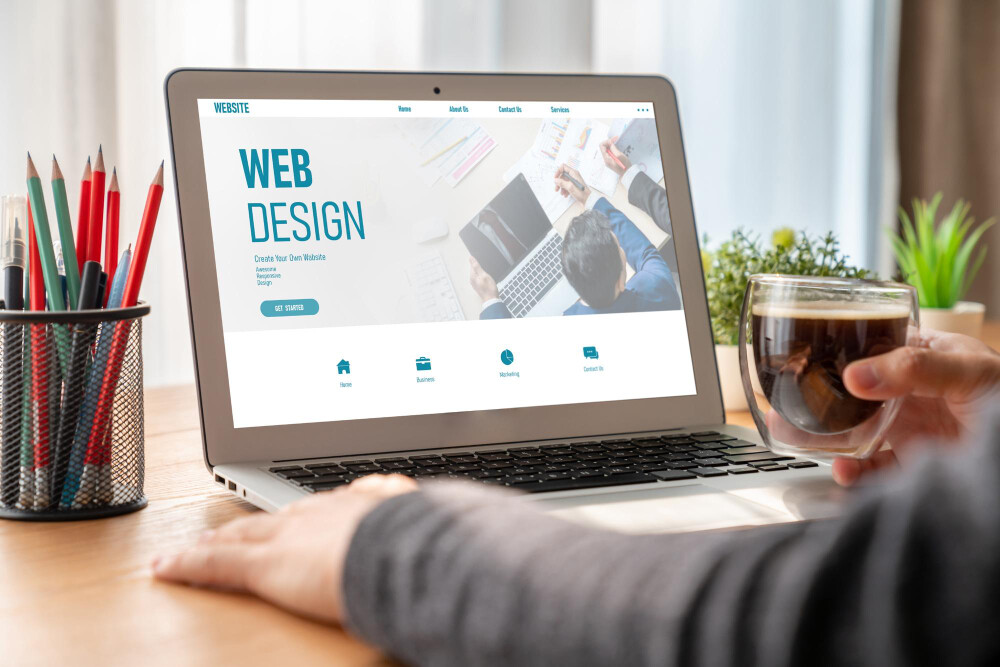
10 Contoh Desain Homepage Terbaik 2024

Kali ini kita akan bahas inspirasi dalam merancang desain homepage yang menarik dan efektif di tahun 2024. Ini bisa jadi referensi Anda dalam mengembangkan desain sendiri. Sekaligus bisa mengikuti tren desain terbaru, agar terlihat lebih modern dan relevan, serta memikat perhatian pengunjung website.
Tren desain terus berkembang seiring berjalannya waktu, dan yang terlihat mengikuti tren akan memberikan kesan bahwa situs web Anda tetap up-to-date dan berada di garis terdepan. Mari kita bahas 10 contoh ide desain homepage terbaik yang bisa Anda gunakan di tahun 2024 ini.
Desain Homepage Terbaik Tahun 2024

Desain homepage merupakan hal yang sangat penting dalam membangun sebuah website karena homepage adalah hal yang pertama kali dilihat oleh pengunjung. Tahun 2024 diprediksi akan melahirkan banyak inovasi dan tren terbaru dalam desain homepage. Berikut desain-desain yang dapat menjadi inspirasi.
Contoh 1: Desain minimalis dengan fokus pada elemen visual yang kuat
Desain minimalis telah menjadi tren yang populer dalam beberapa tahun terakhir. Dengan tampilan yang sederhana namun elegan, desain minimalis mampu memberikan kesan yang modern dan profesional.
Menurut Michael Smith, seorang desainer grafis terkenal, “Desain minimalis bekerja dengan baik karena fokus pada kejelasan pesan dan elemen visual yang kuat.” Pernyataan ini sangat tepat menggambarkan bahwa desain minimalis memang mengutamakan kejelasan pesan dan kekuatan visual dalam tata letak dan elemen desainnya.
Salah satu contoh website yang menggunakan desain minimalis dengan penggunaan ruang negatif yang menarik adalah website Apple.com. Pada homepage mereka, Apple menggunakan ruang negatif dengan tepat untuk memisahkan elemen-elemen penting dan menciptakan tampilan yang bersih dan minimalis.
Ruang negatif juga membantu memperkuat kesan minimalis dan memberikan fokus pada konten yang ditampilkan. Dengan demikian, pengunjung dapat dengan mudah menavigasi dan betah berada di website tersebut, menelurusi setiap bagian halaman website.
Contoh 2: Desain interaktif dengan animasi yang menarik
Menurut pendapat para ahli desain, penggunaan animasi yang tepat dapat membuat website terlihat lebih menarik dan profesional. Animasi yang baik dapat memberikan kesan dinamis dan modern pada halaman utama sebuah website.
Dengan adanya animasi, pengguna akan merasa lebih tertarik untuk menjelajahi halaman-halaman lain dalam website tersebut.
Misalnya, sebuah website dapat menggunakan animasi untuk memberikan efek parallax scrolling. Dengan menggunakan efek ini, pengguna akan merasa seperti sedang berinteraksi langsung dengan elemen-elemen di dalam website. Animasi ini dapat membuat pengguna merasa lebih terlibat dan tertarik untuk menjelajahi konten-konten yang ada.
Selain itu, animasi juga dapat digunakan untuk meningkatkan navigasi pengguna. Contohnya, sebuah website dapat menggunakan animasi yang halus dan menarik saat pengguna melakukan scroll atau mengklik menu navigasi. Animasi tersebut dapat membantu pengguna untuk lebih mudah menemukan informasi yang mereka cari.
Contoh 3: Desain responsif yang dapat diakses dari berbagai perangkat
Dalam era mobile seperti sekarang ini, penting untuk memiliki desain responsif yang dapat diakses dari berbagai perangkat. Desain responsif memungkinkan pengguna untuk mengakses situs web dengan lancar dan nyaman baik melalui smartphone, tablet, maupun desktop.
Menurut pendapat seorang ahli responsive web design menjelaskan, bahwa kemampuan situs web untuk menyesuaikan diri dengan ukuran layar dan perangkat yang berbeda sangat penting dalam memastikan pengalaman pengguna yang optimal.
Dengan adanya desain responsif, pengguna tidak perlu lagi melakukan zoom in atau zoom out untuk melihat konten yang ditampilkan. Hal ini membuat pengalaman pengguna menjadi lebih baik dan meningkatkan retensi pengunjung.
Ada beberapa strategi desain responsif yang efektif yang dapat diterapkan. Salah satunya adalah penggunaan media query dalam CSS. Media query memungkinkan pengembang web untuk menyesuaikan tata letak dan tampilan situs web berdasarkan ukuran layar perangkat yang digunakan.
Dengan menggunakan media query, pengembang dapat mengatur elemen-elemen penting agar tetap terlihat dengan jelas dan nyaman bagi pengguna.
Selain itu, penggunaan grid system juga dapat meningkatkan efektivitas desain responsif. Grid system memungkinkan pengembang untuk mengatur tata letak elemen-elemen pada situs web dengan rapi dan konsisten, terlepas dari ukuran layar yang digunakan.
Referensi yang dapat digunakan untuk mempelajari lebih lanjut tentang strategi desain responsif yang efektif adalah buku “Responsive Web Design” karya Ethan Marcotte. Buku ini memberikan panduan yang komprehensif mengenai desain responsif dan memberikan contoh-contoh implementasi yang berhasil.
Contoh 4: Desain dengan tampilan gelap (dark mode)
Tampilan gelap atau dark mode adalah tren yang semakin populer dalam desain web saat ini. Tampilan ini menawarkan latar belakang yang lebih gelap dengan teks dan elemen lain yang kontras, menciptakan tampilan yang elegan dan menarik.
Banyak pengguna menemukan bahwa tampilan gelap memberikan pengalaman pengguna yang lebih nyaman dan mengurangi kelelahan mata.
Tampilan gelap dapat memberikan beberapa manfaat, termasuk mengurangi kelelahan mata, meningkatkan daya tahan baterai pada perangkat seluler, dan meningkatkan fokus pengguna pada konten utama.
Seperti contoh desain web ini, Bicycle Store Website oleh Masud Rana. Desain ini menampilkan tampilan gelap dengan sentuhan warna-warna cerah yang menciptakan kontras yang indah.
Dalam memilih desain dengan tampilan gelap, pertimbangkan keterbacaan teks dan kontras yang jelas antara latar belakang dan elemen lainnya. Juga, desain tersebut mempertahankan keselarasan dengan brand atau identitas perusahaan yang ingin ditampilkan.

Contoh 5: Desain dengan layout grid yang rapi
Layout grid merupakan salah satu elemen penting dalam desain web yang membantu menyusun tata letak halaman dengan lebih rapi dan terstruktur. Dengan menggunakan layout grid, Anda dapat mengatur elemen-elemen dalam halaman secara konsisten dan seimbang.
Kegunaan layout grid dalam menyusun konten adalah untuk menciptakan keteraturan dan keseragaman dalam tampilan halaman web. Dengan adanya layout grid, pengguna dapat dengan mudah memahami struktur halaman dan mengakses konten dengan lebih cepat.
Salah satu ahli dalam bidang layout grid yang sangat diakui adalah Josef Müller-Brockmann. Ia adalah seorang desainer grafis asal Swiss yang terkenal dengan karyanya yang mengutamakan kegunaan, keteraturan, dan kesederhanaan.
Ia banyak menggunakan layout grid dalam desain-desainnya untuk menciptakan tampilan yang harmonis dan mudah diikuti.
Untuk mengatur layout grid yang efektif, Anda dapat mengacu pada referensi seperti “Grid Systems in Graphic Design” karya Josef Müller-Brockmann. Buku ini merupakan panduan komprehensif mengenai layout grid yang dapat membantu Anda memahami prinsip-prinsip dasar dan teknik-teknik yang dapat diterapkan dalam desain halaman web.
Contoh 6: Desain dengan tipografi yang menarik
Tipografi yang digunakan dalam desain homepage memiliki peran yang sangat penting untuk menarik perhatian pengunjung dan memberikan pesan yang jelas dan efektif.
Salah satu ahli dalam bidang tipografi yang perlu disebutkan adalah David Carson. Carson dikenal sebagai desainer grafis yang sangat ahli dalam pemilihan dan penggunaan tipografi yang menarik. Karyanya yang kreatif dan berbeda telah menginspirasi banyak desainer di seluruh dunia.
Berikut ini adalah contoh penggunaan tipografi yang kreatif dan berbeda dalam desain homepage:
- A List Apart, tipografi yang digunakan begitu menarik dengan kombinasi font yang berbeda-beda, ukuran yang bervariasi, dan penggunaan warna yang mencolok. Desain tersebut berhasil menciptakan tampilan yang unik dan menyampaikan pesan dengan jelas.
- Dribbble, tipografi digunakan sebagai elemen utama dengan gaya yang sangat kreatif dan out-of-the-box. Tipografi yang berukuran besar, warna-warna yang tidak biasa, dan pengaturan huruf yang tidak teratur menjadikan desain ini sangat menarik dan memikat perhatian pengunjung.
- Mailchimp, tipografi yang digunakan sangat kuat dengan penggunaan font yang besar, bold, dan berwarna mencolok. Desain ini memberikan kesan yang kuat dan profesional, serta berhasil menarik perhatian pengunjung untuk fokus pada pesan yang disampaikan.
- Squarespace, tipografi yang digunakan begitu elegan dan modern. Kombinasi antara font serif dan sans-serif yang berbeda, serta penggunaan ukuran yang bervariasi, menciptakan tampilan yang sangat menarik dan profesional.
- Etsy, tipografi yang digunakan sangat kreatif dan menggambarkan karakteristik unik dari platform ini. Desain yang menggunakan kombinasi font yang berbeda-beda, huruf yang terurai, dan ukuran yang bervariasi berhasil menciptakan kesan yang menarik dan sesuai dengan citra merek Etsy.
Contoh 7: Desain dengan kombinasi warna yang menarik
Psikologi warna adalah studi tentang bagaimana warna mempengaruhi pikiran, emosi, dan perilaku manusia. Dalam desain, pemilihan warna yang tepat dapat menciptakan suasana yang diinginkan dan mempengaruhi bagaimana pengguna merespons halaman tersebut.
Salah satu ahli terkenal dalam bidang psikologi warna adalah Dr. Max Luscher. Ia mengembangkan tes Luscher, yang menggunakan warna untuk menganalisis kepribadian dan emosi seseorang. Menurut Luscher, warna-warna tertentu dapat memicu perasaan tertentu dan bahkan mempengaruhi kesehatan seseorang.
Sekarang, mari kita lihat contoh penggunaan kombinasi warna yang harmonis dan menarik. Salah satu referensi yang dapat kita gunakan adalah pandangan Albers tentang teori warna. Josef Albers adalah seorang seniman dan pengajar yang terkenal dengan karya-karyanya yang berkaitan dengan warna.
Ia mengajarkan bahwa pemilihan warna yang baik dapat menciptakan hubungan visual yang harmonis dan menarik.
Dalam desain homepage, penting untuk menggunakan kombinasi warna yang tidak hanya menarik secara visual, tetapi juga sesuai dengan brand atau tema yang ingin ditampilkan.
Misalnya, jika brand Anda adalah perusahaan teknologi yang modern, kombinasi warna seperti biru dan putih mungkin cocok untuk menciptakan kesan profesional dan futuristik.
Kontras warna juga penting dalam desain. Kontras yang tepat dapat memberikan fokus pada elemen penting dan memudahkan pengguna dalam memahami hierarki informasi. Misalnya, menggunakan kombinasi warna yang kontras antara latar belakang dan teks dapat membuat teks lebih mudah terbaca dan menonjol.
Dalam rangka menciptakan desain dengan kombinasi warna yang menarik, penting untuk melihat contoh-contoh inspiratif dan belajar dari mereka. Anda dapat menemukan desain-desain menarik di situs galeri desain seperti Dribbble atau Behance.
Jangan takut untuk bereksperimen dan mencoba kombinasi warna yang berbeda untuk mencapai tampilan yang unik dan menarik.

Contoh 8: Desain dengan ilustrasi kustom
Saat mencari desain homepage dengan ilustrasi kustom yang menarik perhatian, penting untuk melihat keunikan dan daya tarik ilustrasi tersebut. Salah satu contoh desain web yang menggunakan desain ini adalah Duolingo. Duolingo adalah aplikasi belajar bahasa yang menggunakan ilustrasi yang lucu dan membangkitkan rasa untuk menggunakannya.
Salah satu contoh desain homepage dengan ilustrasi kustom yang mengesankan adalah Hub. Ini adalah perusahaan property di Brooklyn, New York. Mereka menjelaskan jasa yang mereka tawarkan seperti apartemen dan lainnya dengan menampilkan cerita komik yang unik dan mudah dipahami.
Contoh 9: Desain dengan video latar belakang
Mari kita bicarakan tentang penggunaan video latar belakang yang menarik. Dalam membuat desain homepage yang menarik, penting untuk menggunakan video latar belakang yang memikat perhatian pengunjung.
Selanjutnya, mari kita lihat beberapa contoh penggunaan video latar belakang yang efektif dalam desain homepage. Salah satu referensi yang bisa kita gunakan adalah situs web Pinkanova. Mereka menggunakan video latar belakang dengan sangat efektif untuk menciptakan suasana yang menarik dan memperkuat pesan merek mereka.
Dalam desain homepage mereka, video latar belakang yang digunakan berkaitan langsung dengan industri mereka dan membantu mengkomunikasikan nilai-nilai merek dengan jelas kepada pengunjung.
Dalam melakukan penggunaan video latar belakang yang efektif dalam desain homepage, ada beberapa hal yang perlu dipertimbangkan. Pertama, pastikan video yang digunakan tidak terlalu panjang sehingga tidak membuat pengunjung bosan.
Kedua, pilih video dengan kualitas visual yang baik dan relevan dengan isi situs web Anda. Ketiga, pastikan video tersebut tidak mengganggu navigasi atau pemahaman konten utama situs web.
Contoh 10: Desain dengan fokus pada user experience (UX)
Pengalaman pengguna yang baik adalah faktor kunci dalam membangun desain yang sukses di era digital. Salah satu ahli dalam bidang ini adalah Don Norman, seorang ahli desain UX yang terkenal.
Norman telah mengemukakan banyak konsep penting dalam pengalaman pengguna, termasuk konsep “Emotional Design” yang menekankan pentingnya emosi dalam interaksi pengguna dengan produk atau layanan.
Contoh desain yang memperhatikan pengalaman pengguna secara menyeluruh dapat ditemukan dalam berbagai referensi. Salah satu referensi yang sangat direkomendasikan adalah buku “The Elements of User Experience” oleh Jesse James Garrett.
Buku ini memberikan panduan lengkap tentang bagaimana membangun desain yang mengedepankan pengalaman pengguna yang baik, mulai dari tahap perencanaan hingga implementasi.
Dalam desain homepage, ada beberapa prinsip yang perlu diperhatikan untuk menciptakan pengalaman pengguna yang baik. Pertama, desain harus intuitif dan mudah dipahami oleh pengguna. Hal ini dapat dicapai dengan menggunakan struktur yang jelas dan navigasi yang sederhana.
Selanjutnya, desain harus responsif dan kompatibel dengan berbagai perangkat, termasuk desktop, tablet, dan smartphone. Pengguna harus dapat mengakses dan menjelajahi homepage dengan lancar tanpa ada hambatan teknis.
Selain itu, konten yang ditampilkan di homepage harus relevan dan memberikan nilai tambah bagi pengguna. Pengguna harus dapat dengan cepat menemukan informasi yang mereka butuhkan, baik itu tentang produk atau layanan yang ditawarkan, testimoni pelanggan, atau konten lain yang relevan.
Tampilan visual juga sangat penting dalam desain homepage. Desain yang menarik dan estetis akan membuat pengguna tertarik dan ingin menjelajahi lebih lanjut. Penggunaan gambar yang berkualitas, tipografi yang jelas, dan pemilihan warna yang tepat dapat meningkatkan pengalaman pengguna secara signifikan.
Pilih Salah Satu Ide Desain yang Sesuai

Kreativitas dan inovasi merupakan elemen penting dalam desain homepage yang berhasil. Dalam menciptakan desain yang menarik dan efektif, desainer perlu berpikir di luar kotak dan mengambil risiko dalam penggunaan elemen desain yang tidak biasa.
Desain-desain homepage terbaik tahun 2024 yang telah dibahas dalam artikel ini menunjukkan penggunaan kreativitas dan inovasi yang luar biasa.
Jika Anda memiliki perusahaan, dan belum ada tim web development, tidak ada salahnya mencoba menghubungi Doxa Digital untuk menggunakan layanan jasa pembuatan website toko online dan perusahaan agar sesuai ekspektasi.
Dalam mengimplementasikan inspirasi desain ini dalam proyek desain homepage, penting untuk tetap mengingat prinsip desain yang telah dijelaskan dalam artikel ini, seperti penggunaan warna yang tepat, tata letak yang intuitif, dan penggunaan grafis yang menarik.
Selain itu, juga penting untuk mengadaptasi ide-ide yang ditemukan dari contoh-contoh desain tersebut agar sesuai dengan kebutuhan dan tujuan proyek desain homepage yang sedang dikerjakan.